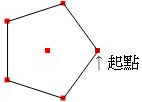
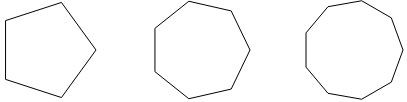
繼續以前一天的五角形為例子
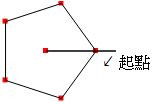
因為 for 迴圈得到的 (x,y)
會從圓中心 (0, 0) 向左找到起點 (半徑, 0)
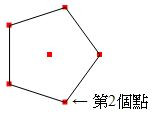
依順序順時針找到其他點

全部點連線後產生形狀
因為起點是 (半徑, 0) 的關係
遇到五邊形、七邊形、九邊形時看起來就會有些斜斜的
要讓多邊形的底能是水平時就必需逆時針轉90度讓起點在上方
ctx.rotate((-90*Math.PI)/180);

但發現轉-90度後圖形跑到左上角而且只看到一部分
這因為在預設 rotate() 的中心點在畫布的 (0, 0)
所以中心點要移動到圖形中央
也就是半徑 (50, 50)
ctx.translate(50,50);
ctx.rotate((-90*Math.PI)/180);

就可以解決把圖形逆時針轉90度的問題
除了移動位置、旋轉還可以使用 scale 做放大或縮小
ctx.scale(0.5, 0.5);
scale(x, y) 參數設定 x、y軸的放大縮小比例
原尺寸 100% = 1
縮小 50% = 0.5
放大 150% = 1.5
另外也可以用 (-1, 1) 做到水平翻轉
或是 (1, -1) 垂直翻轉
